Async-IO, đa luồng và đơn luồng trong Javascript
Thâm / December 06, 2023
2 min read • ––– lượt xem
Nếu bạn muốn trở thành lập trình viên JS chuyên nghiệp hoặc đang học JS, việc hiểu rõ về I/O bất đồng bộ và sự khác biệt so với đa luồng là điều cực kì quan trọng.
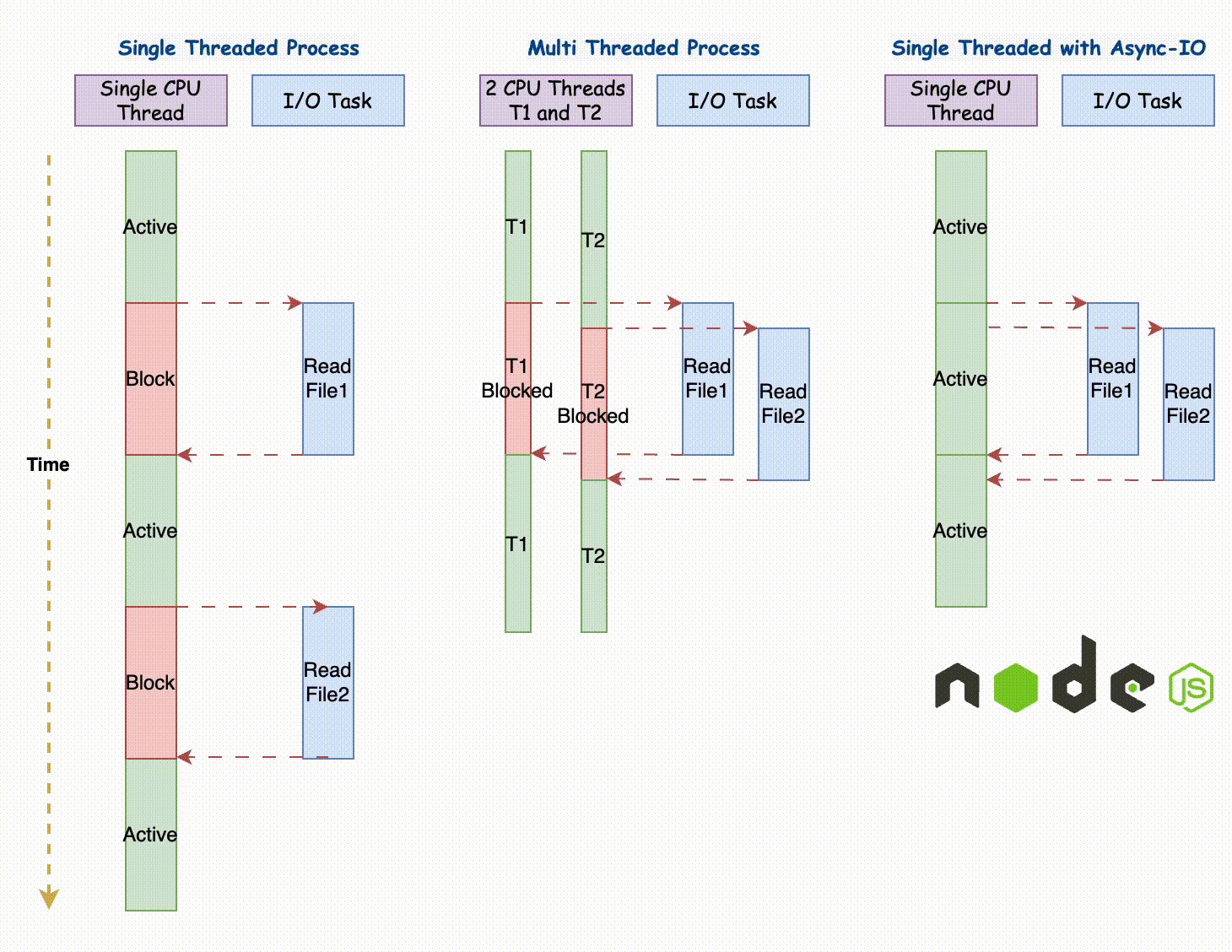
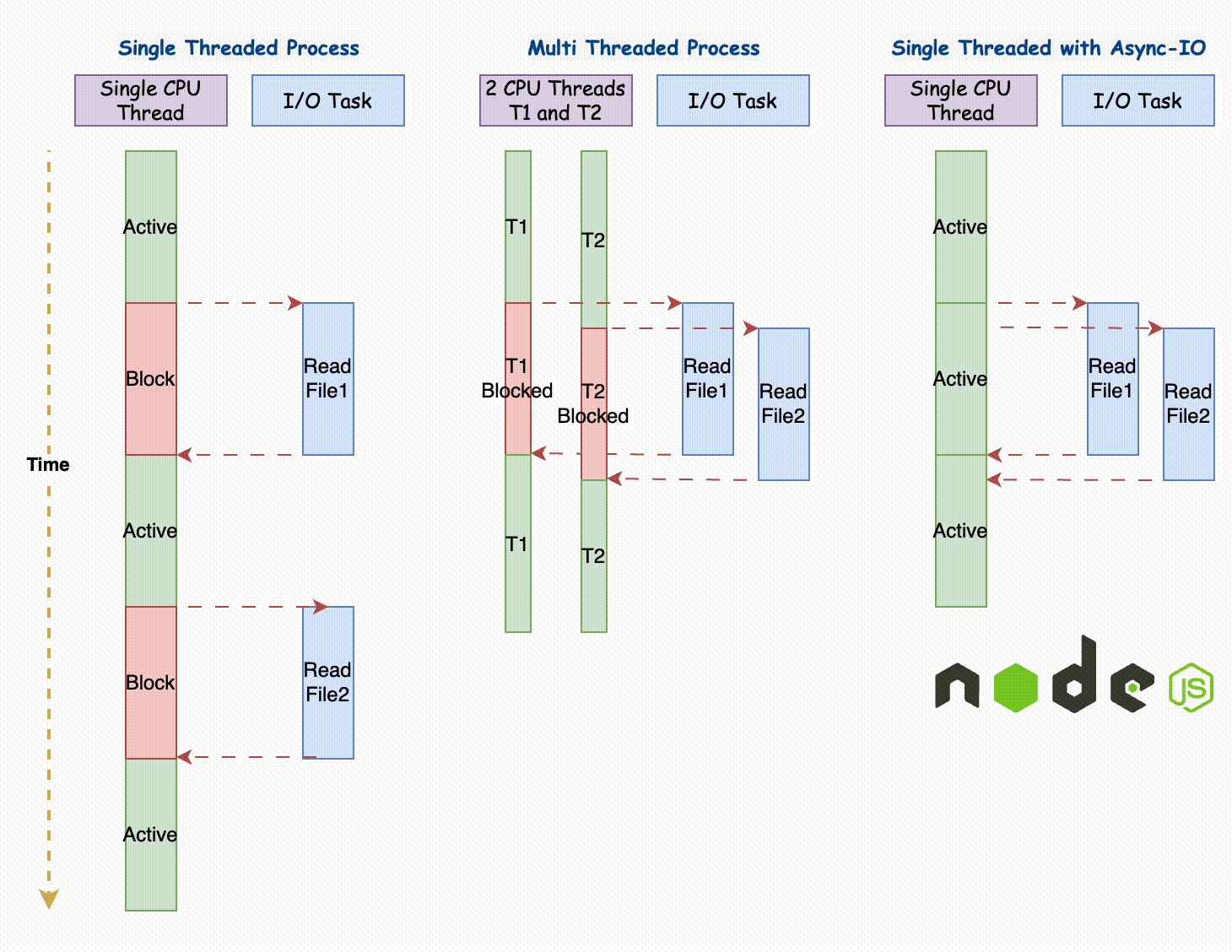
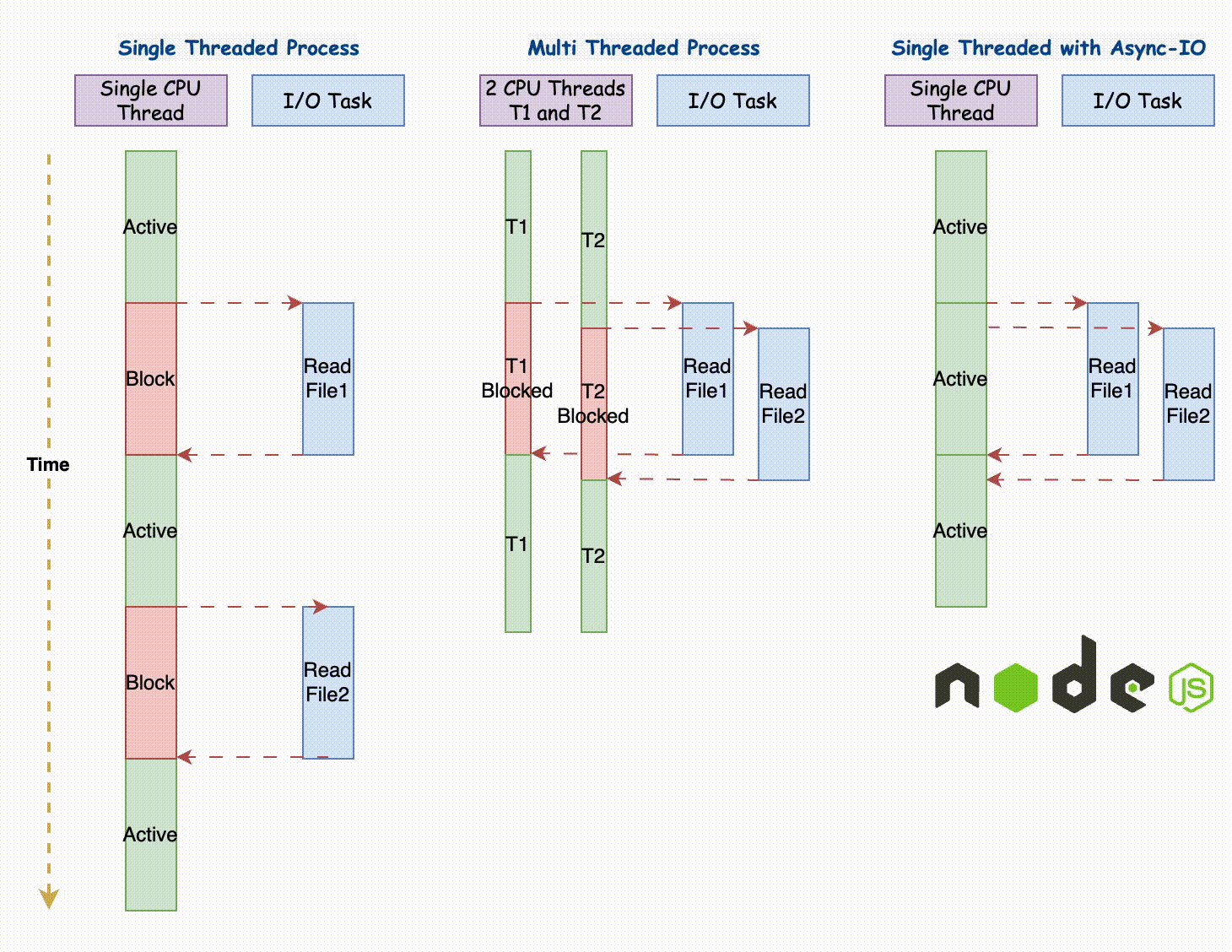
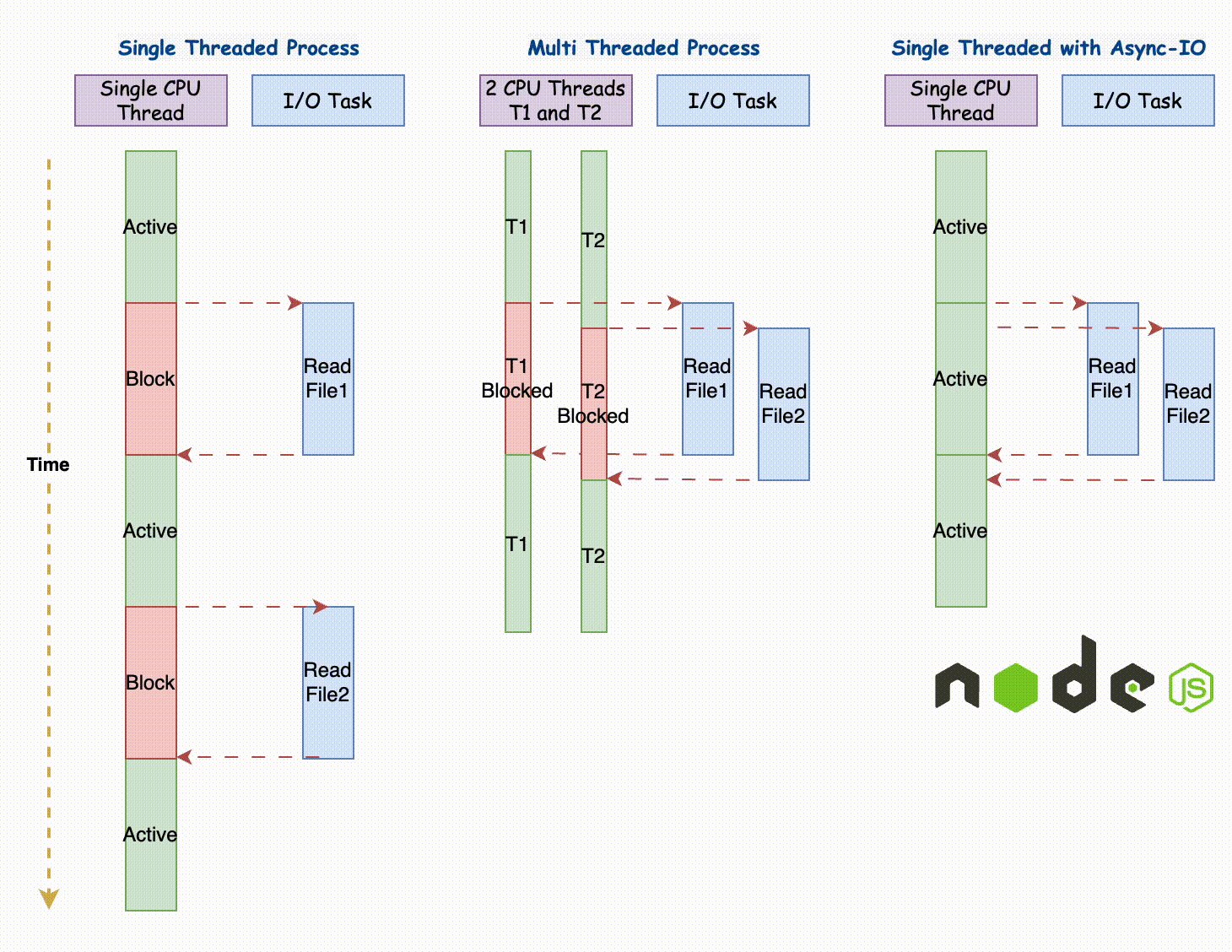
Hãy cùng nhau xem xét cách một hoạt động đọc file blocking được thực hiện trong 3 trường hợp sau:
-
Đơn luồng: Chỉ xử lí được 1 công việc một lúc. Khi bắt đầu đọc file A, toàn bộ quy trình sẽ bị "đóng băng" cho đến khi hoàn tất. Lúc đó không thể đọc file B được.
-
Đa luồng: Khi luồng 1 bắt đầu đọc file A, chỉ riêng luồng 1 bị block, còn luồng 2 vẫn đọc được file B đồng thời.
-
Đơn luồng với Async-IO: Khi gặp lệnh đọc file A, nó sẽ chuyển sang thread pool thực hiện. Luồng chính tiếp tục đọc file B. Khi xong sẽ trả kết quả về luồng chính bằng callback.
Nhờ đó trang web không bị "đóng băng" khi thực hiện nhiều yêu cầu đồng thời như gọi hàm fetch()

Như vậy, chúng ta đã cùng nhau xét xem cách hoạt động đọc file blocking được thực hiện trong các mô hình đơn luồng, đa luồng và sử dụng thread pool. Việc nắm vững các khái niệm này giúp lập trình viên Javascript xử lý I/O hiệu quả, đảm bảo tính khả dụng và trải nghiệm người dùng. Enjoy coding 😘
Đăng ký nhận thông báo qua email khi có bài viết mới
0 người đăng ký